Getting Started
Visit the Atom homepage to download and install the latest version of the editor for your Operating System. Optionally, you can also explore Themes and packages available for Atom. Here is what Atom looks like when it is opened:
Working with a JSON Document
We will create a JSON file to start with. To do so, press “Cmd + N” on Mac (Ctrl + N for Ubuntu/Windows) and paste some JSON content inside it. We use the following JSON object:
"book_name" : "MongoDB",
"author" : [
{
"name" : "Oshima"
},
{
"name" : "Shubham"
}
]
}
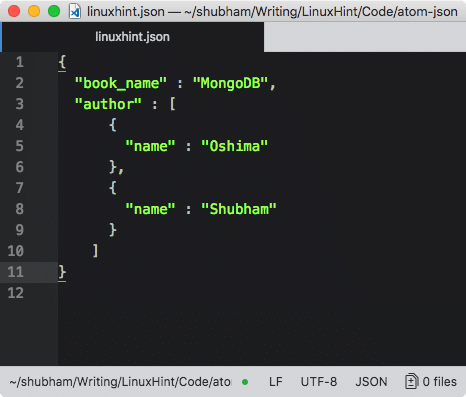
When you save the file with the “.json” extension, we will immediately see that JSON document is highlighted (based on your current theme):
If you try, you will find that you cannot fold the JSON documents on various levels which is often a needed feature. Let’s enable this feature in next section.
JSON Code Folding
To enable the code-folding feature of JSON documents, we need to install an Atom package as code-folding feature of JSON documents is not available by default. To achieve this, we need to install a new package for Atom known as Beautify. Follow the instructions mentioned on provided link to install this package for Atom. Or just follow the instructions here:
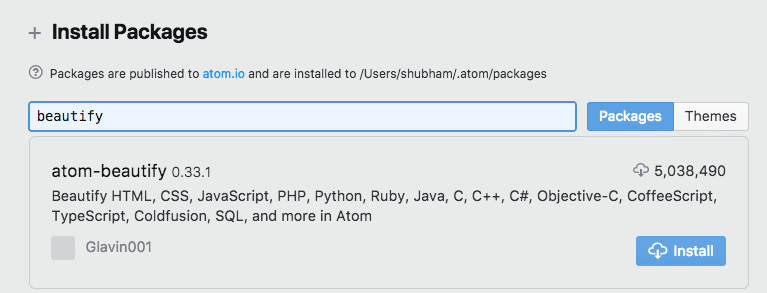
Settings/Preferences ➔ Packages ➔ Search for atom-beautify
Here is what we get back with this command:
Now, once you restart the Atom editor, we will see the following arrows in the JSON document:
You can try clicking on these arrows to fold the JSON at a given depth.
JSON Code Formatting
Code Formatting feature of JSON documents is not available by default in the Atom editor. We need to install a package for this task as well. Luckily, the package we installed last performs this function as well. So, if you have badly formatted JSON like:
"book_name" : "MongoDB",
"author" : [
{
"name" : "Oshima"},
{"name" : "Shubham"
}
]
}
We can simply click CTRL + ALT + B (on all Operating Systems) to beautify the JSON data in the file.
Conclusion
In this lesson we looked at how we can make and work with JSON Documents in one of the most popular text editor, Atom.