An Introduction into Markdown
Markdown
Markdown is a text to HTML conversion tool. Today it has become the de facto-synonym for a class of lightweight markup description languages. It uses a plain text formatting syntax. The idea behind Markdown was to make writing web pages and especially blog entries as easy as writing an e-mail. At the time of November 2017, the goal is achieved and Markdown as well as its derivations Asciidoc, Asciidoctor and Asciidoctor-pdf are widely in use.
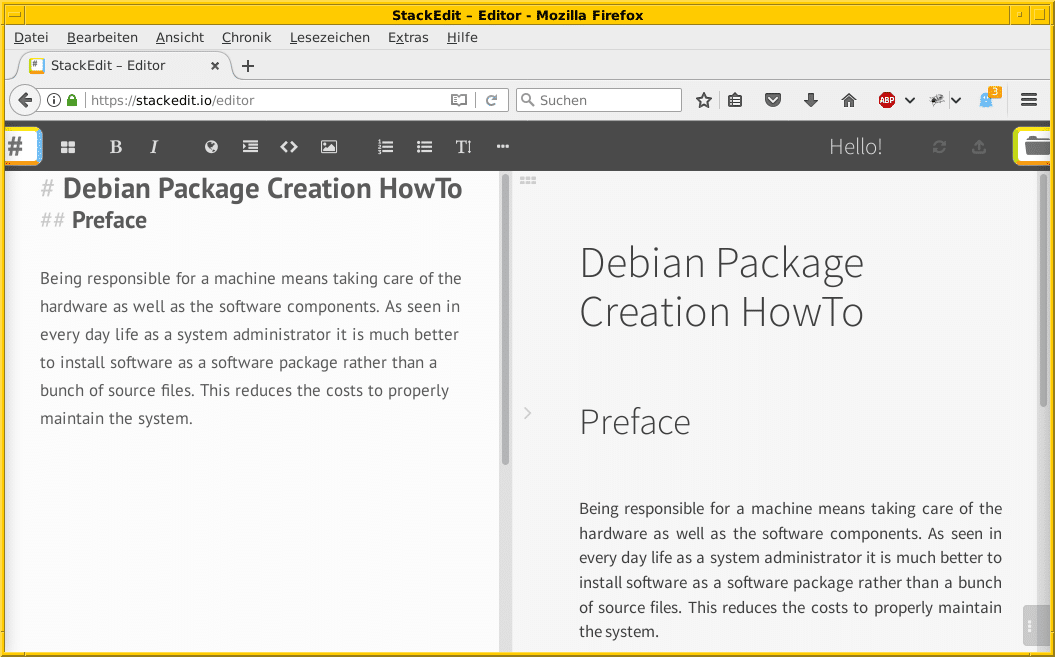
Markdown focuses on plain text only and abstains from all other complexities as found in HTML. It is easy to learn as it is kept simple, therefore also quicker as minimal characters are used, which leads to less chances of an error in the end as well. See figure 1 for a basic document shown in the Markdown editor Stackedit. On the left side you see the source code and on the right side the corresponding HTML output. You may notice that the headlines are simply marked with a number of #’s according to the hierarchy level of the headline.
Text Conversion
The plain text is convertible to XHTML (HTML) and many other formats using the command line tools like Markdown or Pandoc. Basically, both tools create only HTML fragments and write the output to stdout. Pandoc offers the switch “-o filename” to write the HTML output to the given file. As seen below the output file is named basic.html and contains the HTML fragment — two headlines and a paragraph.
$ pandoc -o basic.html basic.md $ cat basic.html <h1 id="debian-package-creation-howto">Debian Package Creation HowTo</h1> <h2 id="preface">Preface</h2> Being responsible for a machine means taking care of the hardware as well as the software components. As seen in everyday life as a system administrator it is much better to install software as a software package rather than a bunch of source files. This reduces the costs to properly maintain the system. $
To create stand-alone HTML documents with a complete HTML header Pandoc accepts the switch “-s” as follows:
$ pandoc -o basic.html -s basic.md $ cat basic.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta name="generator" content="pandoc" /> <title></title> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3Ecode%7Bwhite-space%3A%20pre%3B%7D%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>;" /> </head> <body> <h1 id="debian-package-creation-howto">Debian Package Creation HowTo</h1> <h2 id="preface">Preface</h2> Being responsible for a machine means taking care of the hardware as well as the software components. As seen in everyday life as a system administrator it is much better to install software as a software package rather than a bunch of source files. This reduces the costs to properly maintain the system. </body> </html>
The advantage of keeping the content separate from your visual display is that it will not mess up the look of your site. Version 1.0.1, which was developed by John Gruber and Aaron Swartz was released in December 2004 and is available as free software (see links at the end of this article).
Text elements
Headlines
According to the corresponding HTML level, headlines are written with a number of #’s as follows:
# H1 ## H2 ### H3 #### H4 ##### H5 ###### H6
For H1 and H2 two alternative ways of writing are accepted:
H1 == H2 --
Please note that the number of equal signs or dashes has to match the numbers of characters of the headline.
Emphasizing Text
In order to emphasize text these elements are supported:
- italics: single asterisks or single underscores
—-
*important* and _also important_
—- - bold text: double asterisks or double underscores
—-
**important** and __also important__
—- - crossed-out text: double tildes
—-
~~text~~
—-
Lists
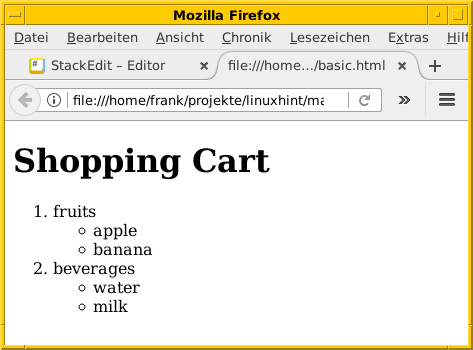
Markdown supports unordered and ordered lists. Ordered lists begin with an asterisk, a plus or a minus sign. Ordered lists just start with a digit. To create sublists indent the listitem by two spaces (Markdown, StackEdit) or four spaces (Pandoc) as you see below:
1. fruits * apple * banana 2. beverages + water + milk
Images
The easiest way is to use the inline style as follows:

This displays the referenced image. As soon as you move the mouse pointer over the image you see the corresponding description text.
Code and Syntax Highlighting
There are two variants — inline code and code blocks. Inline code is framed in three backticks like “`print (“Hello, world!”)“`. Code blocks also start and end with three backticks but on separate lines as follows:
``` print (“Hello, world!”) ```
Markdown does not support syntax highlighting but dialects like Markdown Here do.
Tables
Markdown does not support tables but extensions like GFM and Markdown Here do.
Blockquotes
Blockquotes just start with a “>” sign. It becomes quite handy to cite text.
> "Oh! it is absurd to have a hard-and-fast rule about what one should > read and what one shouldn't. More than half of modern culture depends > on what one shouldn't read." > > The Importance of Being Earnest. (Oscar Wilde)
Links
Links refer to other documents or to sections in the current one. The writing style is similar to images and consists of the link description in square brackets and the URL in regular brackets.
[I'm an inline-style link](https://linuxhint.com)
Furthermore, you may add an alternative text:
[I'm an inline-style link with additional text](https://linuxhint.com “LinuxHint”)
Links can be referenced as follows:
[LinuxHint][1] … some text ... [1]: https://linuxhint.com
This allows you to easily build lists of references at the end of your document as it is common in scientific documents.
Conclusion
Markdown is pretty simple and a must for everyone who does documentation and regularly publishes content. It is a big pleasure to use it.
References
- StackEdit, https://stackedit.io/editor
- Pandoc, http://pandoc.org/
- Markdown, https://daringfireball.net/projects/markdown/
- Markdown Cheatsheet, https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet