Sublime Text programming text editor has some default Color Schemes pre-installed. But if you wish, you can download and install new Color Schemes on your Sublime Text editor, which will give you a new look and feel to your project’s source code.
In this article, I will show you many ways you can install additional Color Schemes to your Sublime Text programming editor. Let’ get started.
Installing Color Schemes with Package Control:
Package Control is the package manager for Sublime Text. You can install new color schemes with Package Control on Sublime Text.
NOTE: You may not have Package Control installed on Sublime Text. If you’re having trouble installing Package Control, read How to Install Packages in Sublime Text with Package Control at (link of that article) to learn how.
First go to the official website of Package Control at https://packagecontrol.io/ and search for Sublime Text color scheme there. Once you find the color scheme package that you like, take a note of the name of the package.
I liked the Rainglow Sublime Text color scheme package, which you can find at https://packagecontrol.io/packages/Rainglow
Rainglow color scheme package includes a lot of color schemes, about 320+ color schemes according to the Rainglow’s PackageControl.io page. If you want to learn more, please visit the PackageControl.io page of this package or go to the GitHub page of Rainglow at https://github.com/rainglow/sublime

Now to install Rainglow color scheme package to Sublime Text using Package Control package manager, open your Sublime Text editor and go to Preferences > Package Control as marked in the screenshot below.

Now click on Package Control: Install Package as marked in the screenshot below.

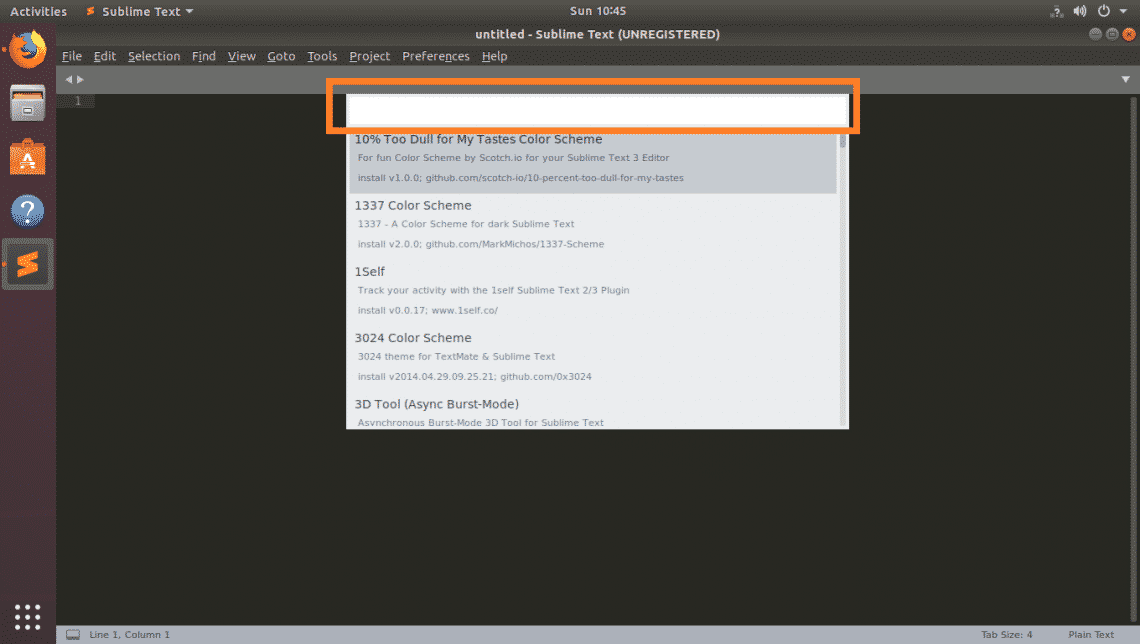
You should see the following popup window. Now type in Rainglow in the search box.

Rainglow should be listed as you can see from the screenshot below. Click on it.

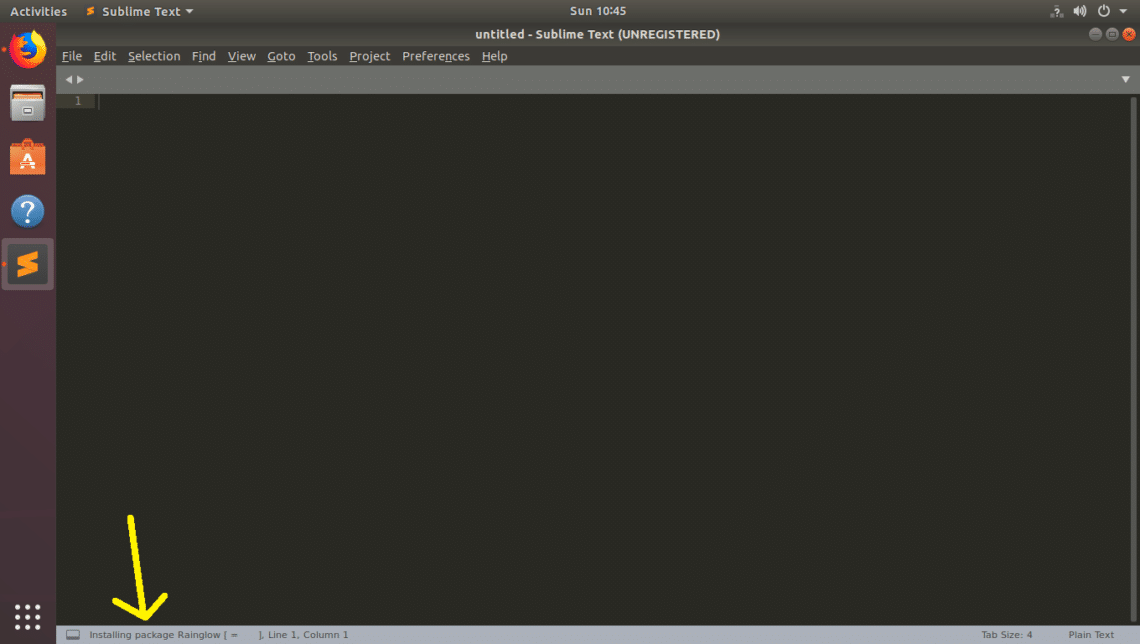
Package Control should start installing Rainglow.

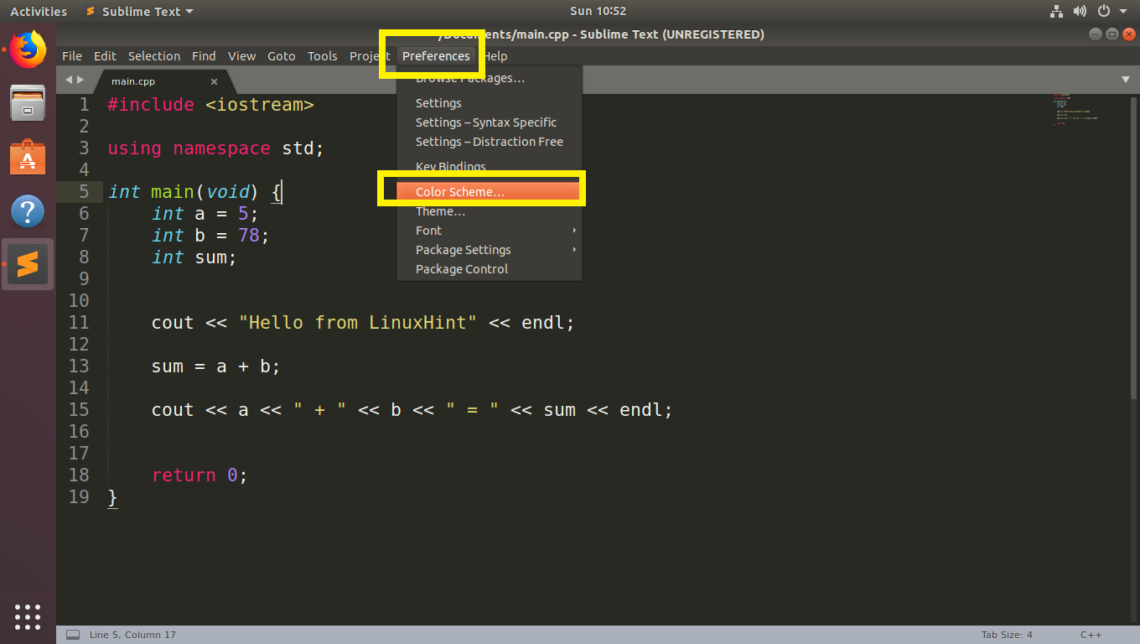
Once the installation is complete, go to Preferences > Color Scheme… as marked in the screenshot below.

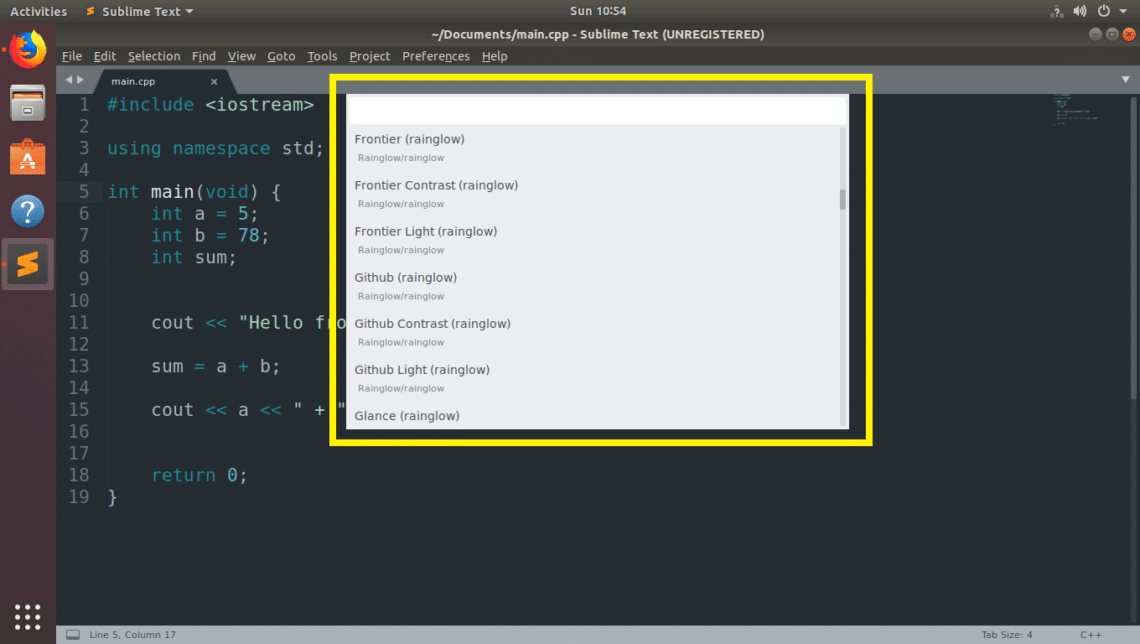
You should see a long list of color scheme. Just click on one and it should be activated.

The look and feel of Sublime Text is changed dramatically as I activated Pleasure Contrast (rainglow) color scheme.

Installing a Color Scheme on Sublime Text Manually:
Not all the time the color schemes you’re looking for will be available to install in the Package Control package manager. In this case, you will have to download the color scheme and install it manually.
The Sublime Text color scheme files has the extension .tmTheme
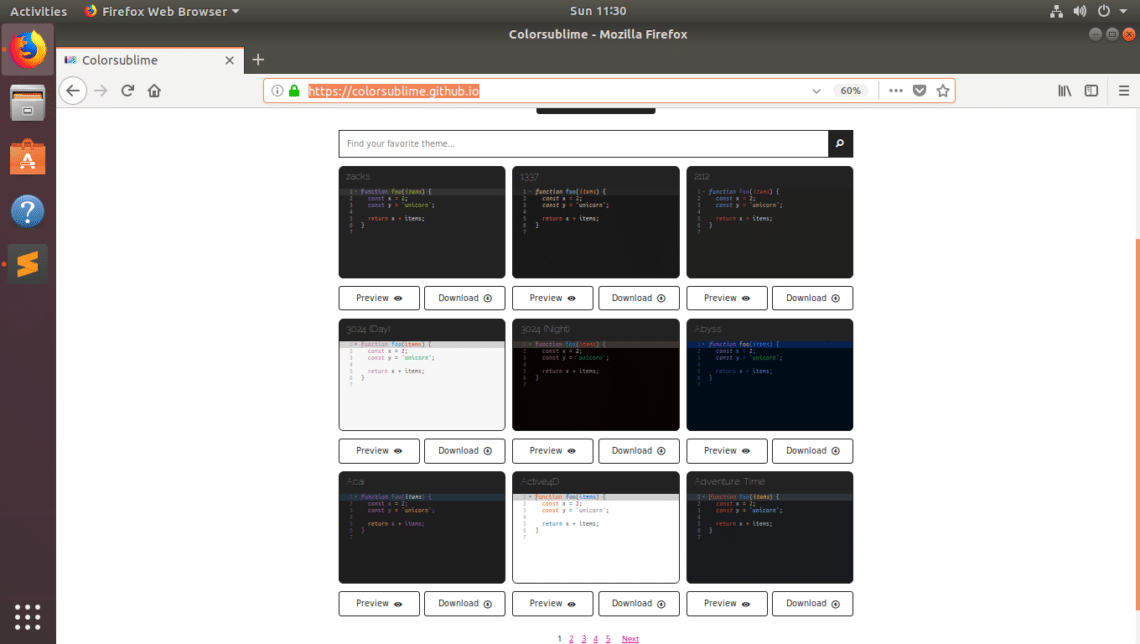
You can find many color schemes files on the internet for free. Color Sublime has a lot of color schemes for Sublime Text. Color Sublime also lets you preview the color scheme before downloading. That way you download only the one you like and it saves a lot of time.
Visit Color Sublime at https://colorsublime.github.io and download your favorite color scheme from there.
NOTE: Color Sublime also has a Package Control package which you can find at https://packagecontrol.io/packages/Colorsublime. But I just want to show you how to install Sublime Text color scheme manually.

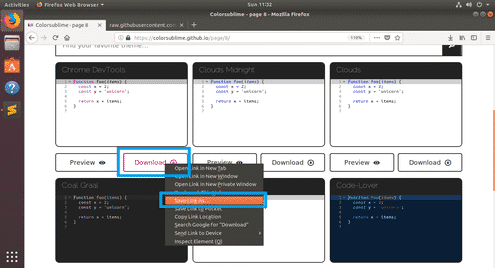
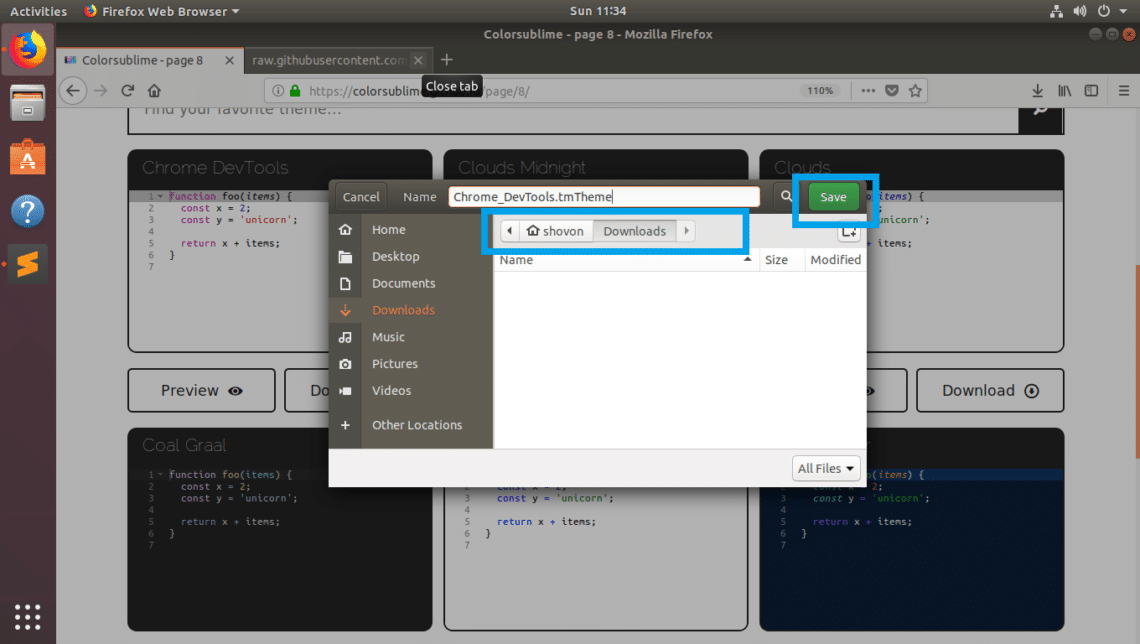
I picked Chrome DevTools color scheme. To download a color scheme from ColorSublime, right click on the Download button and click on Save Link As…

Now pick your download location and click on Save. The color scheme file Chrome_DevTools.tmTheme should be saved.

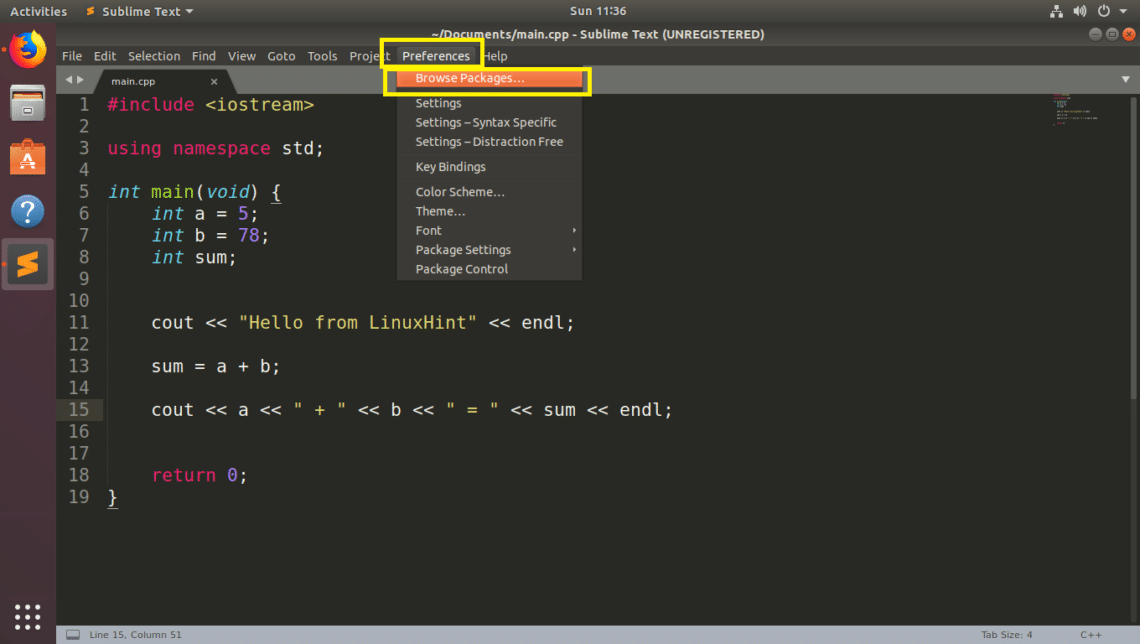
To install the color scheme file on Sublime Text, open Sublime Text and click on Preferences > Browse Packages…

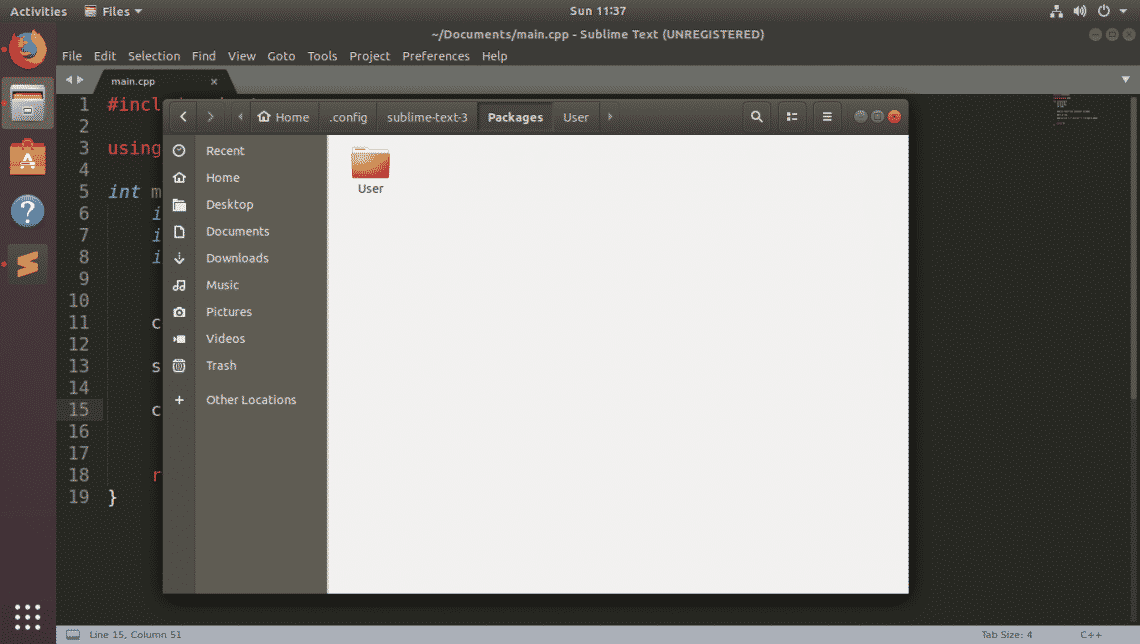
Your Sublime Text’s package directory should open with your File Manager.

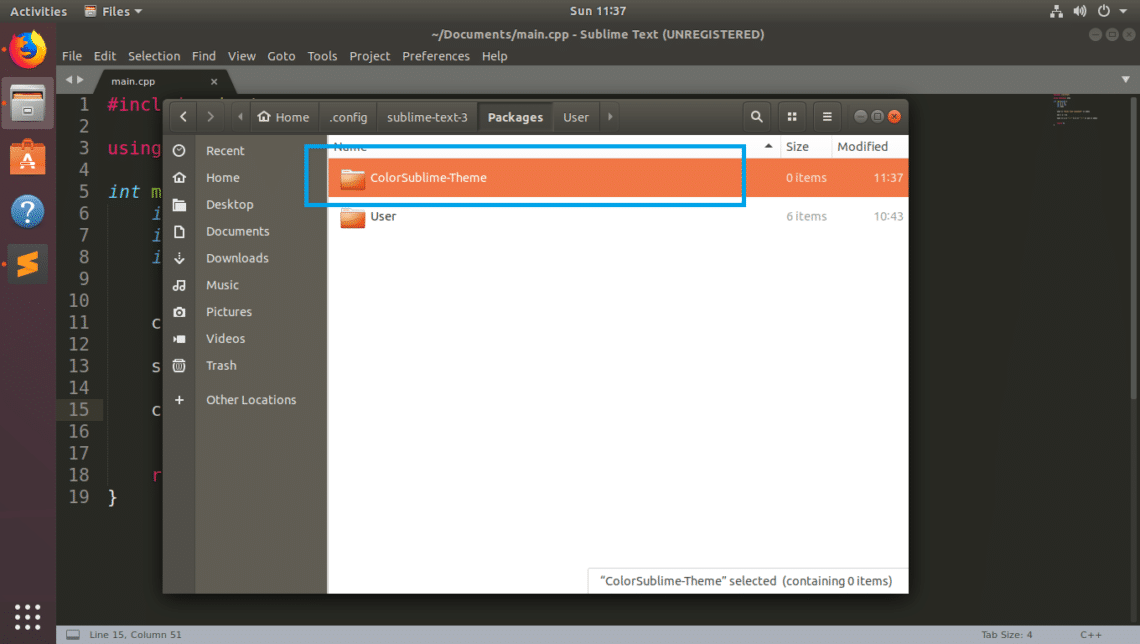
Now create a new directory here. You can name it whatever you want. I am going to call it, ColorSublime-Theme.

Now copy your .tmTheme file or files in your newly created directory ColorSublime-Theme. Once you’re done, close the File Manager.

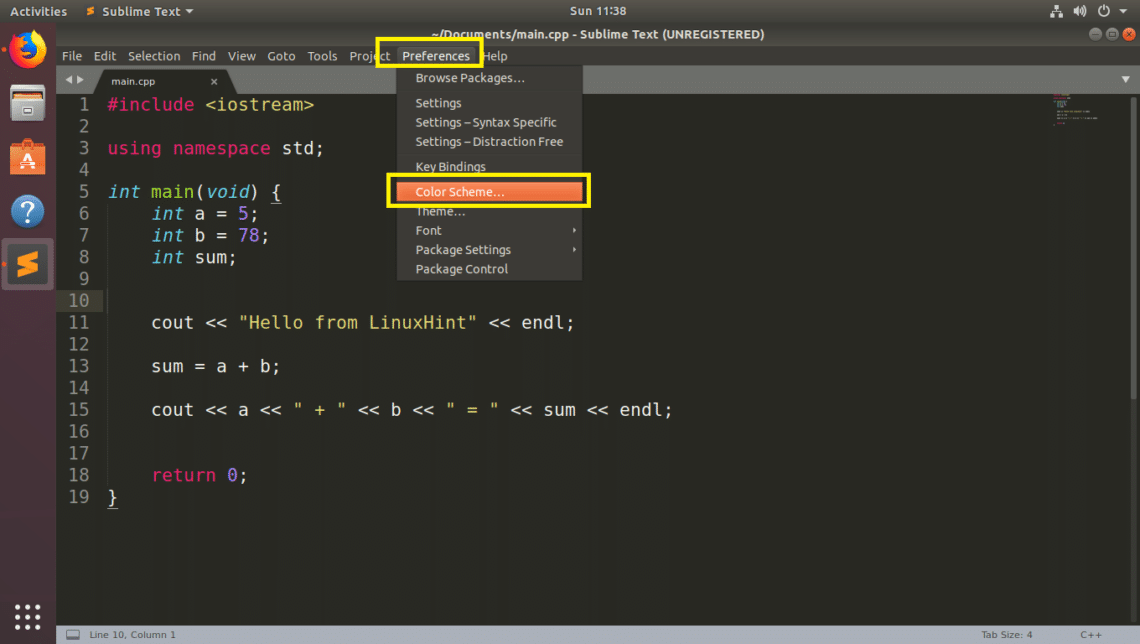
Now go to Preferences > Color Scheme…

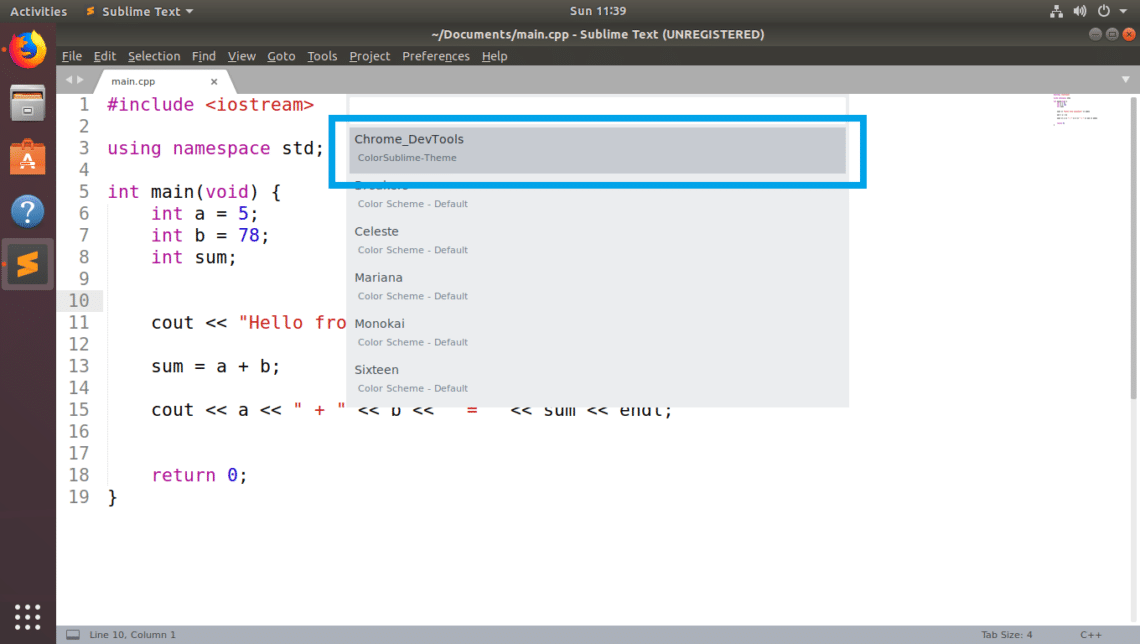
You should be able to find your newly installed theme here. In my case, the Chrome_DevTools theme is there as you can see in the marked section of the screenshot below. Now click on your newly installed theme to activate it.

As you can see, the newly installed Chrome_DevTools theme is activated.

Some of the color schemes I like are: One Dark, Solarized Dark, Monokai, Dracula etc.
That’s how you install color schemes on Sublime Text manually and with Package Control package manager. Thanks for reading this article.